VoiceBase – Gardner Campbell on levels of open
I ended my last blog post on Gardner’s personal cyberinfrastructure ideas on Tumblr with this reflection on the idea of level of openness:
“I will keep reflecting on how taking steps to build a cyberinfrastructure challenges the way we teach in non-digitally aware institutions. Our faculty may be up for being open to the world and they may consider opening up to each other. Could they be persuaded to open up to themselves, to critically reflect on habits of mind to increase self-awareness? And to share this vulnerable space with their students? Funes, 2013 (edited today, because I wrote it)”
I was curious about the source of these reflections. So I went back original video in You Tube to listen.
I then went to You Tube Chop and chopped my nugget,
One of the things I learnt through DS106 in the past is that in using multiple media one can access depth of understanding. It becomes a kind of slow reading across the senses with experiential learning thrown in as you explore the tools and use them. So I wondered about just listening to the audio. I used Listen to You Tube for that.
I have a liking for kinetic typography as I see it helps us relish and attend to words. I did not have a lot of time so I wondered about just using an online generator. My favourite generator is a simple student project I have used many times and love. It offers a quick way to see moving text but no options. It is also quite fast and has a watermark.
I have been learning how to use ScreenFlow for animated gifs so it occurred to me I could screen cast the piece and then play with it. I played. I wanted to add the soundtrack of my clip to the moving text. It did not work. To get it working I would have had to go to iMovie or GarageBand to synch the track. No time.
Of course, I missed a step. How to get text out of video or audio quickly. Transcription has been a most annoying companion throughout my career. Last I looked I could not find a service that was free and good enough to allow quick transcription. Well, that changed as of writing this post. Click on the link at the start of this post and it will take you to VoiceBase. Awesomeness. It offers a decent machine transcript for free, a human service for a reasonable fee, and is easy to use. I could not get embed code there, so I also discovered Embed.ly. My HTML is sucky and I figured others might have had the same issue. There must be a way to generate embed code easily? There is.
I had my video with no sound track. I had set a constraint to do it fast – I wondered about those colleagues who do not know how to produce stuff from scratch and who may (just) be willing to go from one automated service to another. I never use You Tube video editor but I remember it offers audio. Tried that after slowing down my moving text on ScreeFlow. Heck, I got lost in the engine and forgot to look at the car!
For CT101 digital story telling assignment we were asked to,
“Choose a quote that is meaningful to you and present it in a blog post. Tell us in words and a GIF (that you create) why this quote is meaningful to you.”
After getting lost behind the scenes in the internet show for an afternoon playing with tools, I came back to the why.
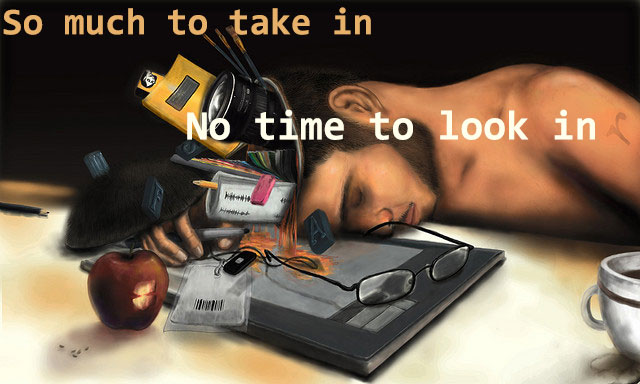
I made this gif for a conference presentation a while back. In reviewing Gardner Campbell’s original ideas I realise that it was in part through the words this post engages with that my focus on the psychology of open education started. He describes here how non-trivial and frightening it is to face ourselves and slay our inner monsters. Yes, it is. As a psychologist I know just how hard. Making a choice to be open to ourselves with others as witness is one of the scariest monsters we are asked to tackle as we grow and develop. A lifetime practice I have found and easy to use our busy lives to ignore the need to look to our mental patterns.

I found a creative commons image to add my quote to. I wanted something to express how busy we often tell ourselves we are to take the time to be open to ourselves. Open in Photoshop. Use colour sampler to select colour text. Google name of fonts to give feel of a computer terminal. Selected font in Photoshop. Played with colours and positioning until satisfied. Dig the fact that glasses are at forefront of image only noticed that whilst I was playing with the aesthetics…what do I know about aesthetics?
I used a final little tool to attribute original image correctly. Cogdog’s Flickr attribution helper. I linked to his post as there you can find several attribution tools to choose from.
