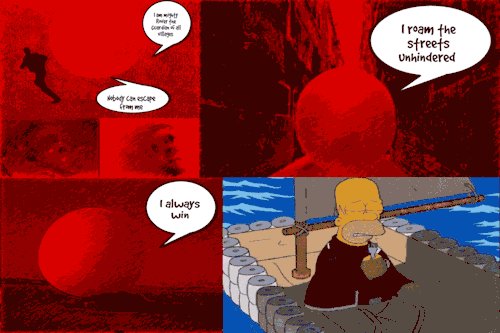
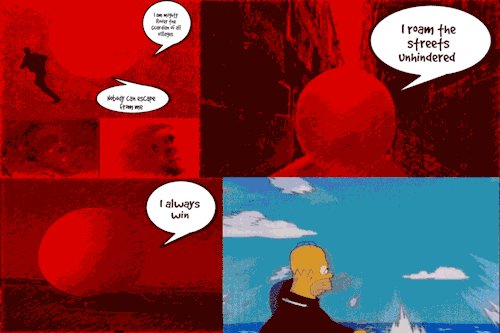
“A reasonable alternative is to complete a piece that incorporates two different assignments for a sum total of 4 or more Credit Units.”
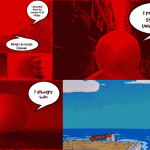
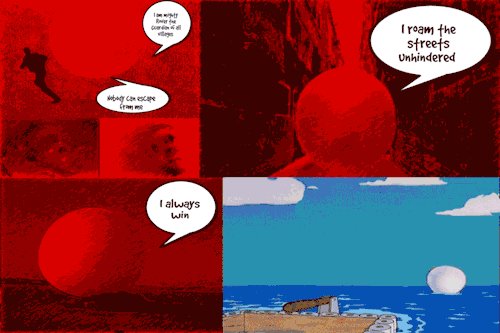
So I did the ‘I can read movies assignment’ and ‘the one story 4 icons’ assignment in one cover. The electricity in my tree house is on for another week as I am clocking 6 Credit units and another 2 for the extra hard work to combine two assignments into one. Although to be fair, I took this on thinking it would be easier than doing two. The new number two is clever with words. A reasonable alternative, indeed. I think I should get an extra 2 Credit Units for doing the whole thing rather than just one episode, but that might be pushing it a bit.
Behind the scenes
I wish I had used my notebook as I intended to keep up with all that I tried. A little like our resident artist futzing was a key ingredient.
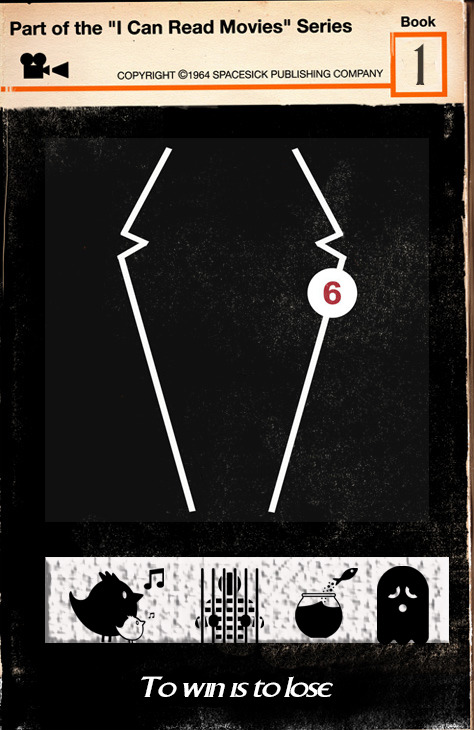
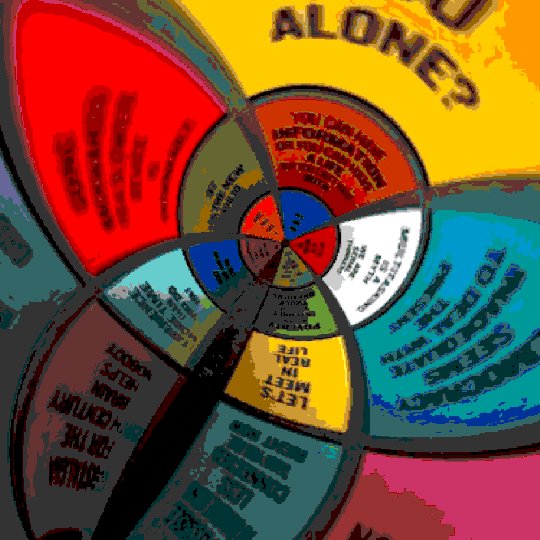
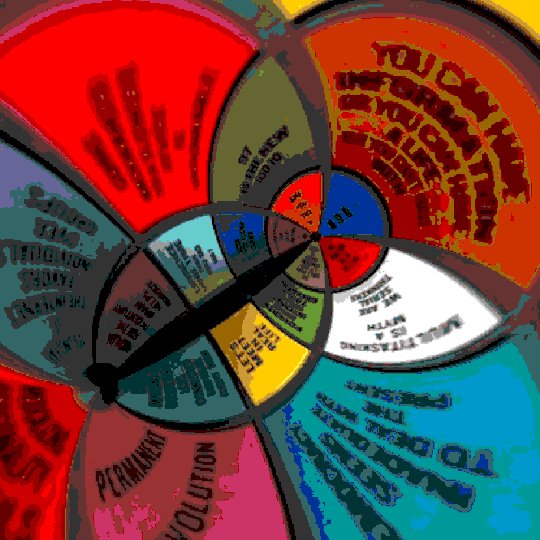
I started with the idea that I wanted the cover to embody the sense of ambiguity that is the hallmark of the series. I read an amazing blog post today that spoke about the series as it “constantly offering us a seeming chance for escape, then pulling the rug out from under us.” Nothing is as it appears.
The post explores a Prisoner computer game that never tells you that you can escape the game by pressing the ESC key! The tag line of my cover comes from the end of this game. You win and it tells you: To win is to lose. Sheer genius.
The 4 icons are from our friends at the Noun Project. How awesome are they? I bought them all ‘cause I love supporting their artists.
I have been using their icons in my Prisoner posters series as comas and full stops since this run of DS106 started. It occurred to me that may be the ones I had chosen over time would embody key themes. I was right.
Birds singing seem happy and free, and yet the noise may attract attention when it is not wanted.
A prisoner in jail might seem a negative icon, yet prison is not always a bad thing. (I will not explain the photo below to avoid spoiler for participants still watching episodes).

The fish escapes the fish bowl and is free then it dies as it lands.
The sad ghost represents death and suffering and yet, if ‘to win is to lose’ may be to lose is to win?
The cover is for book 1 and it contains the story of 6. Hence 6 is 1.
I used Photoshop as usual. Started with one of the covers from the I can read movies series that was cleanest to get a clean black background with the clone tool. I started with a lot more text which disappeared as the 6/1 tension shaped my thinking. I discovered you can search google by ‘type’ of image as well as usage rights and this can find you components to use in a creative edit. The lapels from the jacket came to me that way. I pulled them out of original image roughly with quick selection tool and then added it in with screen blending option to blend in with the grainy black background. My little friend the colour dropper did its job to blend all the colours well. A little blur tool helped me along.
For the first time ever I grouped some layers so that I could line them up properly. The little icons and its background were a group. I used the Emboss Texture blending option to create a rough look to the background.
I feel I have got as close as I can to the essence of what makes this my favourite series of all time. It is to do with the ‘nothing is at it seems nature’ of it. The kind of story that destroys mechanisation by remembering that what makes us human are non-googlable questions such as why. Awesome.
This constant tension is even shown in the way the prisoner dresses. The lapels of the blazer showing that we have a prisoner dressed in a suit, highlighting perhaps that we cannot tell from external cues who is the prisoner and who is the guardian.
Total time spent: several days to get the bits and this afternoon pulling it together. I wanted to challenge myself so I did my best to attend to small details I might ignore in the usual run of things. Cool challenge, Number 2.
Be seeing you.