Source for clip: http://youtu.be/zL1_twK2NDc
Tag: gifart (page 2 of 2)
“For me, story is defined as something—anything—that insists on some kind of relationship between chronology and causation.” B. Short.

source for gif: http://youtu.be/_gGl3LJ7vHc
Anything that insists on a connection between chronology and causation is a story, says Brian Short. He uses the ‘Kuleshov effect’ to explain what he means:
“In this experiment, Lev Kuleshov put a moving image—a shot of Tsarist matinee idol Ivan Mosjoukine looking blankly at the camera—before another moving image—a shot of a bowl of soup. Then we cut back to Mosjoukine, then we cut to a new shot—of a coffin with a body in it. Then Mosjoukine again, then a lady reclining on a couch. In each shot, Mosjoukine’s expression seems slightly different, switching from hunger to sadness to lust without ever actually changing. It’s the same footage. And yet, in its subtleties, Mosjoukine’s expression seems a response to the image that comes right after.”
We fill in the gaps of what is not there in our drive for a coherent narrative. Good stories use our inability to see what is actually there bottom up, we will fill in gaps top down based on our expectations and past history.
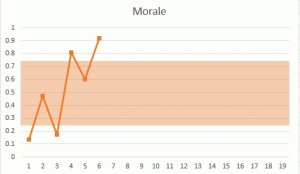
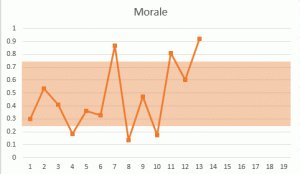
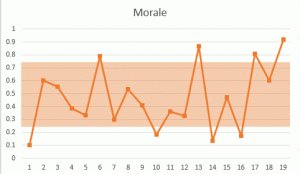
The praise/rebuke game created by David Kernohan is another example of this. He asks readers to click to offer praise or rebuke and notice impact on morale in a ‘game’ he created. As we click to get the graph to fit our expectations, we get impatient. It took me a few goes to see that I had no impact at all no matter where I clicked. It is just an animated gif creating the illusion of control. Clever.

Our unconscious expectations about the world impact significantly what we foreground in our experiences. As we start this ‘DS106 goes to work’ course, Alan Levine reflects on the way work is represented in popular culture,
Comedic or dark and evil – is this the only way corporate culture is represented in popular culture? Might there be other ways to represent it?
In the next few weeks, this shrink wants to focus on precisely this. What are my unchallenged, background assumptions about work? What stories do I tell myself and others about the workplace? One of the most powerful books I have read on the meaning of work is from a sociologist,

This book is no Hollywood, it is awesome and a difficult read. It challenged many of my pollyanna attitudes about my role as a developer of people and organisations when I first read it a few years ago. Today I look forward to having my attitudes challenged in a more DS106 kind of way: might there be other ways to represent working life beyond stereotypes?
I look forward to everyone’s explorations in the next few weeks. Now, let’s get to work!
What lies behind the mask?
Source and more faces: http://karialtmann.com/work/2008/dreamcaptchas/dreamcaptchas02.html
Hehehe! I am getting good at this now…. the how to is here.
Clips from: https://www.youtube.com/watch?v=s1OdeqIztt8
The Altered State Gif Technique
Just for you Michael…But also for me: take a look at this gif. Awesome.
So, now for instructions. It started with this Tweet:
@mdvfunes find a fast cut bit of video 6-12sec. Throw-out as many frames as secs. Crop to liking. Save w/o dither. Only 12-16 colors. Crazy.
— Michael B Smith (@mbransons)
I tried but failed to make anything work in my previous post. Michael visited my post and tried to help me in more than 140 characters. It worked.
Here are the instructions that produced this lovely gif.
- Find a fast cut bit of video 6-12sec – This was referring to a piece of footage in which there are number of cuts in a short period of time. The most famous example of this of all time is definitely the shower scene from Psycho. There’s probably 50 some cuts in a two minute scene. That’s rough a cut every two seconds.
- Throw-out as many frames as secs – I’ve come to a rule of sorts with the maximum number of frames in a single GIF given it seems to work with Tumblr which has some often perplexing GIF rules. The file has to be less than 1MB and 500 pixels wide. But at times the GIF meeting those two requirements still gets rejected. At times by tossing out frames and hovering around under 30 frames in the GIF seems to do the trick. So with film/video being a medium that is 24 to 30 frames per second, I will throw out a corresponding number of frames based on the number of seconds long the video clip is. So for a one second video, I would use all the frames. Two seconds, I would use every other frame. For a six second clip I would use one in every six frames. Photoshop has this option while importing video to layers. I’m not sure if GIMP does this.
- Crop to liking – This is for Tumblr rules and aesthetic ones as well. Particularly if the original video is HD resolution or higher, sometimes focusing on an area of the frame rather than the entire frame is more interesting to me.
- Save w/o dither – Dithering is a form of digital noise added to the image to try and smooth the visual transition in color gradients. Think of a sunset’s reds to oranges to yellows. Without a dither, the transitions between colors can be very blocky/pixelated. Also without dithers, the size of the GIF tends to be smaller as there is fewer changes in pixel color assignments between frames.
- Only 12-16 colors – GIFs have a maximum color palette of 256 colors, which if you think about how good the image/animation can look it’s amazing. By intentionally reducing the color palette to a few colors, the image becomes ‘posterized.’ And for the same reason as no dither, the file size is typically smaller.
- Crazy – because the results were surprising and visually interesting. I really liked the even faster cutting of the image and the limited palette that holds it together.
It is so simple when you have good directions. These remind me of glitch art and I have learnt something about the aesthetics of choosing a gif moment. It is all in those instructions, read carefully.
Here is to you Michael, thank you.
12 second clip from: https://www.youtube.com/watch?v=s1OdeqIztt8